December 28 2023
Finally got around to fixing the
News RSS feeds. It turns out the signature of the feeds had changed. Not a difficult fix, but a bit time consuming. Who does that anyway?
June 12 2022
It's been a while! This site has been rebuilt with NextJS. It went live back in January 2022 but there were quite a few things that needed fixing and I haven't had much time to work on this. This morning I added a fix for the syntax highlighting in the code blocks. It turns out that NextJS needs a little help for Prism to work correctly.
September 09 2020
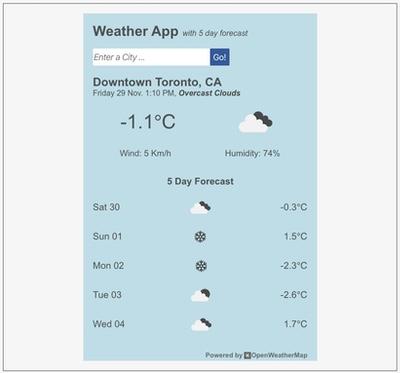
Replaced the NEWSApi feeds with RSS feeds. The first feed comes from
CBC - World News. The NEWSApi was fun to work with but the production version of this website required an expensive license, so the alternative was to use freely available RSS feeds which of course meant rewriting the NEWS section.
December 03 2019
The
Code Snippet's pages were looking a little long and I wanted to bring the focus to the stage area where the widget lives. I added a 'Read More...' button to show/hide the detailed description. When the detailed description is showing, there is another button to 'Show me the code'. Less clutter is better I think.
November 23 2019
The unnecessary footer was removed. The "latest updates" where moved to the top nav. On mobile, the icons were replaced with text descriptions. A background color for the modal was added.
November 18 2019
The top nav item "Code" now maintains active state when navigating to individual snippets pages.
November 10 2019
Refactored the
Pizza Pie project. The pie now has 8 slices (not 10) and 'Starting Over' no longer causes a full page refresh.
November 07 2019
Added this modal to keep track of what is new here - and when it was added. These notes come from the repos' commits file.
November 06 2019
Converted the site to React hooks where possible. This is a big refactoring project but results in a more readable and maintainable codebase.
November 03 2019
Added Google Site Tag to index.html - time to get onboard with Google Analytics for this site!
October 18 2019
This site is now a PWA (Progessive Web App). Check it out on your mobile device and add it to your homescreen!
October 16 2019
Dark mode has been added! Click on the sun (or moon) icon in the top navigation menu - enjoy! Your settings are saved to localStorage.
September 07 2019
Tweaks to the
Todo List styling for Safari on iOS.
September 03 2019
Added a FontAwesome icon for the delete button on the
Todo List - the CSS wasn't cutting it!
September 02 2019
Added react-helmet as a dependency to add unique titles to the pages. Hover over the tab in your desktop bowser to check it out. Another insightful recommendation from the Lighthouse audit tool in Chrome.
August 04 2019
Added a zoom-out effect on scroll to the hero images (section landing pages) and tweaked some accessibility colour contrasts.
July 23 2019
Added a colour changer for the list title and counter for the Apple styled
Todo List.
June 26 2019
Fixes to the mobile nav menu for iPad(Pro).